В этом руководстве я покажу вам, как вы можете превратить пустую коробку из-под салфеток в классные часы на базе Arduino, которые могут показывать время, дату, текущую температуру и влажность в комнате.

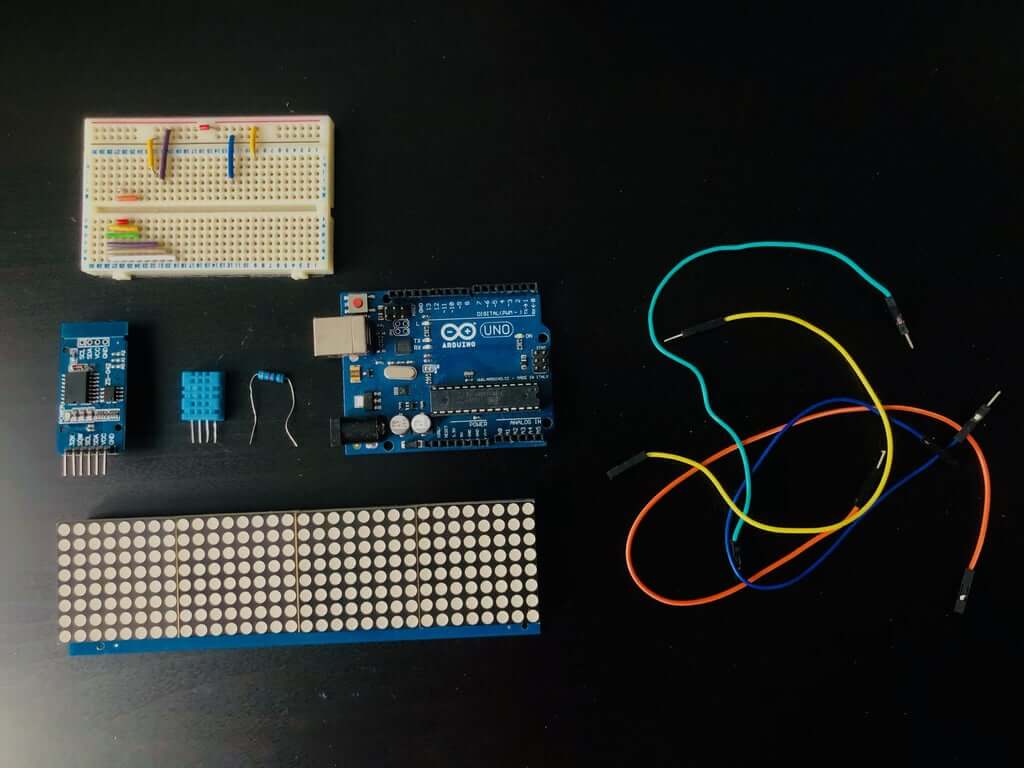
Нам понадобиться:
Принадлежности для корпусов:
- Пустая коробка для салфеток
- Универсальный нож / ножницы
- Горячий клеевой пистолет / клей
Электроника:
- Светодиодная матрица 32×8 — для отображения часов
- DS3231 RTC — для функций, связанных со временем
- Датчик температуры и влажности DHT11 — для измерения внутренней температуры и влажности Резистор 10 кОм — используется в качестве подтягивающего резистора для DHT11
- Старовый набор Arduino UNO (я использовал UNO, но вы должны иметь возможность использовать любой клон Arduino / Arduino) — мозг проекта
- Макетная плата
- Провода перемычки Ноутбук и Arduino IDE для программирования кода на Arduino
- Power Bank / батарея 9 В для питания
Шаг 1. Давайте сделаем корпус

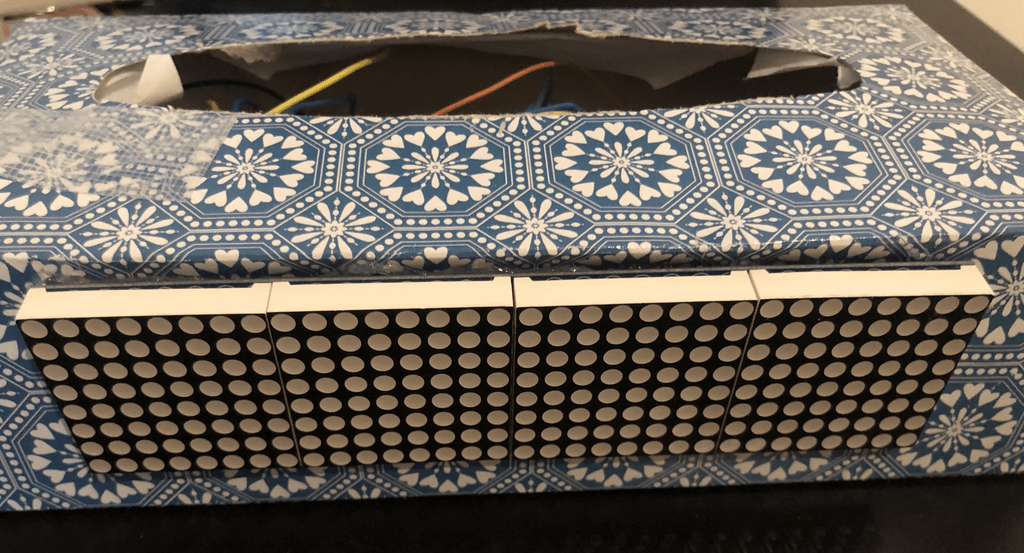
Чтобы сделать корпус, просто измерьте ширину и высоту своей светодиодной матрицы и вырежьте отверстие в передней части коробки для салфеток, чтобы матрица вышла, как показано на рисунке.
Шаг 2: Подключим электронику



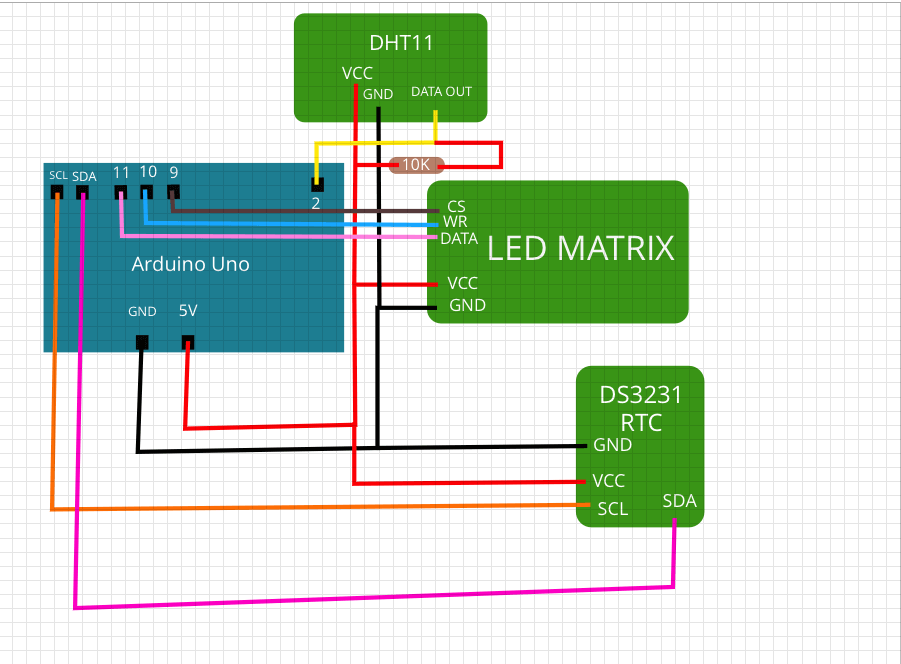
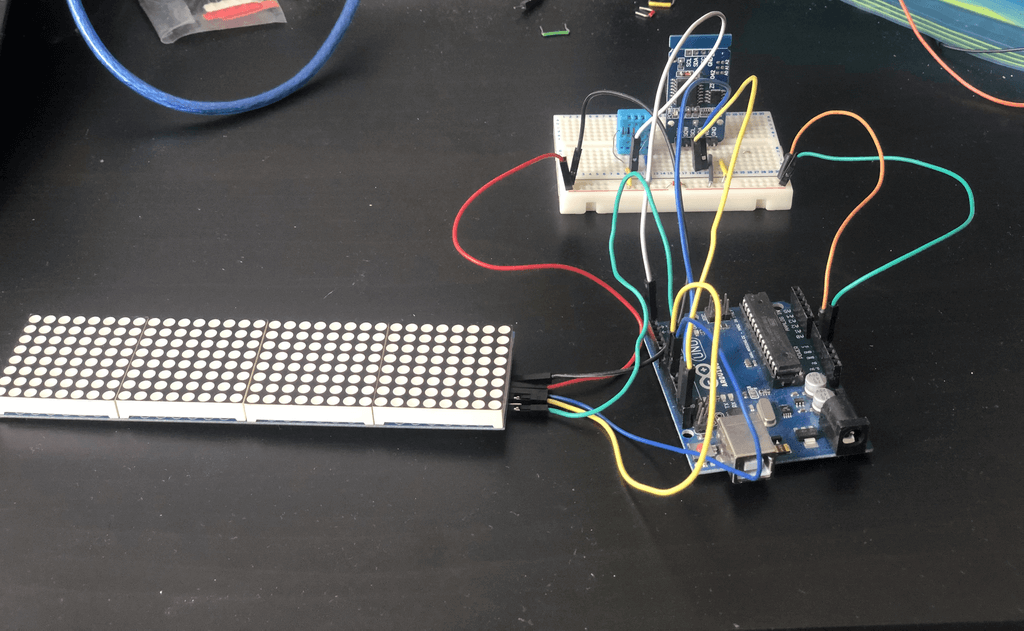
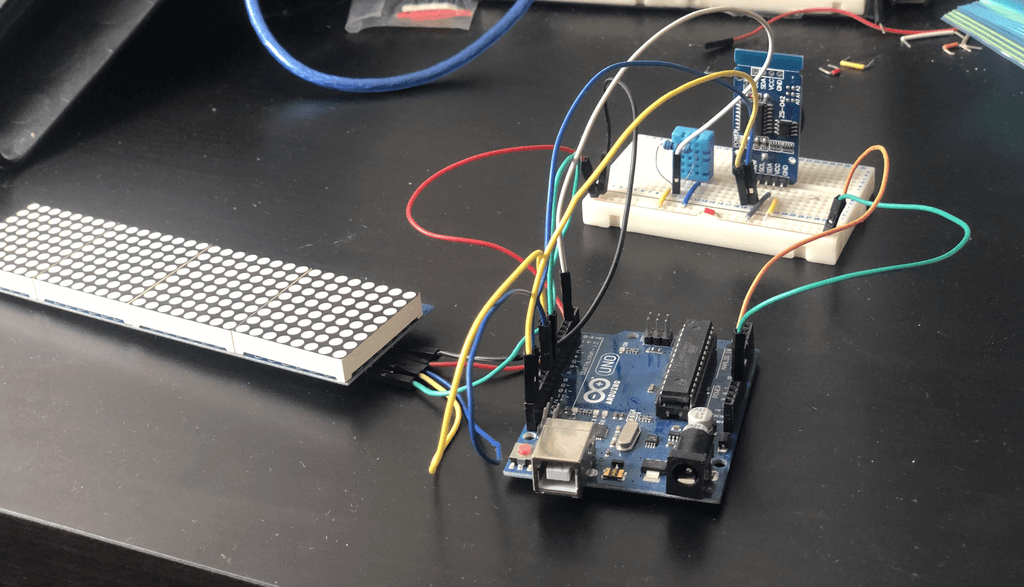
Смотрите изображение для схем подключения каждого модуля к Arduino. Я использовал макет, чтобы все было проще организовать.
Если вы не понимаете схему, то это пошаговое руководство по подключению каждого модуля:
Подключение светодиодной матрицы:
Для этого проекта я использую светодиодную матрицу 32×8 на базе HT1632, и вот как я подключил ее к Arduino UNO.
Arduino 5V -> вывод VCC светодиодной матрицы
Arduino GND -> контакт GND светодиодной матрицы
Цифровой вывод 9 Arduino -> вывод CS светодиодной матрицы
Цифровой вывод 10 Arduino -> вывод WR светодиодной матрицы
Цифровой вывод 11 Arduino -> вывод данных светодиодной матрицы
Подключение модуля RTC:
Для этого проекта я использую модуль DS3231 RTC. Этот модуль использует шину I2C для связи, и именно так я подключил его к Arduino. Если вы не уверены, какие контакты являются I2C, просто погуглите.
Arduino 5V -> вывод VCC модуля RTC
Arduino GND -> контакт GND модуля RTC
Arduino SDA (рядом с AREF) -> вывод SDA модуля RTC
Arduino SCL (рядом с SDA) -> контакт SCL модуля RTC
Подключение датчика температуры и влажности:
Arduino 5V -> вывод VCC DHT11
Arduino GND -> GND контакт DHT11
Цифровой вывод 2 Arduino -> вывод DATA_OUT DHT11
Arduino 5V -> резистор 10 кОм -> вывод DATA_OUT DHT11
(подключите один конец резистора 10 кОм к данным из DHT11, а один конец резистора к Arduino 5V)
Шаг 3. Теперь програмируем
1. Установите библиотеки для модулей:
— Для рисования светодиодных матричных изображений я использую эту библиотеку от Gaurav Manek. Вы можете скачать в виде ZIP-архива и добавить его в библиотеки Arduino с помощью Arduino IDE.
— Для модуля DS3231 RTC я использую ds3231FS от Petre Rodan Library. Его можно установить с помощью параметра «Управление библиотеками» в Arduino IDE.
— Для датчика температуры и влажности DHT11 я использую библиотеку датчиков DHT от Adafruit. Это также можно установить с помощью параметра «Управление библиотеками» в Arduino IDE.
2. Скопируйте код и загрузите его в Arduino.
#include <HT1632.h>#include <font_5x4.h>#include <font_8x4.h>#include <images.h>#include <Wire.h>#include <ds3231.h>#include <DHT.h>
// Temperature and Humidity Sensor (DHT11) Settings#define DHTPIN 2#define DHTTYPE DHT11
// LED Matrix Pins#define CSPIN 9#define WRPIN 10#define DATAPIN 11
// Space in ASCII is 32#define PADDING 32
#define DOT 67#define PERCENTAGE 37#define COLON 58#define FORWARDSLASH 47
char time_char[8];char day_char[8];char temp_char[9];char hum_char[9];
struct ts t;DHT dht(DHTPIN, DHTTYPE);
void setup(){HT1632.begin(CSPIN, WRPIN, DATAPIN);
Wire.begin();DS3231_init(DS3231_INTCN);dht.begin();}
void loop(){// This delay is added cause the DHT11 needs 2sec to give reliable valuesdelay(2000);
// Get the current time and dateDS3231_get(&t);
// Extract the time digitsint lh = ((t.hour / 10) % 10);int rh = (t.hour % 10);int lm = ((t.min / 10) % 10);int rm = (t.min % 10);
// Extract the date digitsint ldt = ((t.mday / 10) % 10);int rdt = (t.mday % 10);int lmt = ((t.mon / 10) % 10);int rmt = (t.mon % 10);int y3d = ((t.year / 10) % 10);int y4d = ((t.year % 10));int y2d = (((t.year / 10) / 10) % 10);int y1d = ((((t.year / 10) / 10) / 10) % 10);
// Fill in the time and date array with some paddingtime_char[0] = char(lh) + 48;time_char[1] = char(rh) + 48;time_char[2] = COLON;time_char[3] = char(lm) + 48;time_char[4] = char(rm) + 48;time_char[5] = PADDING;time_char[6] = PADDING;time_char[7] = PADDING;
day_char[0] = char(ldt) + 48;day_char[1] = char(rdt) + 48;day_char[2] = FORWARDSLASH;day_char[3] = char(lmt) + 48;day_char[4] = char(rmt) + 48;day_char[5] = PADDING;day_char[6] = PADDING;
// Read temp and humidityint hum = dht.readHumidity();int temp = dht.readTemperature();
// Extract the temp and humidity digitsint ltemp = ((temp / 10) % 10);int rtemp = (temp % 10);int lhum = ((hum / 10) % 10);int rhum = (hum % 10);
// Fill in the temp and hum array with paddingtemp_char[0] = PADDING;temp_char[1] = PADDING;temp_char[2] = char(ltemp) + 48;temp_char[3] = char(rtemp) + 48;temp_char[4] = DOT;temp_char[5] = PADDING;temp_char[6] = PADDING;temp_char[7] = PADDING;temp_char[8] = PADDING;temp_char[9] = PADDING;
hum_char[0] = char(lhum) + 48;hum_char[1] = char(rhum) + 48;hum_char[2] = PERCENTAGE;hum_char[3] = PADDING;hum_char[4] = PADDING;hum_char[5] = PADDING;hum_char[6] = PADDING;
// Every 30 sec show the date, temp and humidityif (int(t.sec) == 30 || int(t.sec) == 0){draw_image(day_char, 5);delay(3000);draw_image(temp_char, 5);delay(3000);draw_image(hum_char, 9);delay(5000);}else{draw_image(time_char, 5);}}
void draw_image(char *imageToDraw, int startFrom){HT1632.clear();
HT1632.drawText(imageToDraw, startFrom, 0, FONT_8X4, FONT_8X4_END, FONT_8X4_HEIGHT);
HT1632.render();}
Шаг 4: Соединяем все вместе


Я использовал горячий клей, чтобы надежно закрепить светодиодную матрицу в вырезе. Затем я осторожно открыл коробку с салфетками и поместил внутрь макетную плату и Arduino. Для питания всей схемы можно использовать несколько вариантов:
1. Батарея 9 В, подключенная через штекер
2. Внешний аккумулятор, подключенный к USB-порту Arduino.
3. Arduino подключил к ноутбуку (мой вариант)
Поскольку этот проект будет все время у меня на столе, я буду использовать третий вариант, но не стесняйтесь использовать другие два варианта, если вам нужна более портативная версия.
Шаг 5: Что получилось и возможные улучшения




Наконец-то он готов! Я очень доволен тем, что получилось. Я все еще планирую улучшить кое-что в будущем, например:
- Добавить светодиодную матрицу RGB
- Добавьте ESP32 для отображения информации из Интернета
- Добавить больше датчиков
Если у вас есть другие идеи, как я могу это улучшить, или у вас есть какие-либо вопросы по поводу сборки, не стесняйтесь обращаться ко мне или оставлять комментарии ниже, и я постараюсь ответить на них.
Спасибо за чтение!

